こんにちは。“Wd-Labo”ディレクターのOtsukaです。今回はコンサルしているクライアント様からのご質問で、このブログでも利用している文章の中のアイコンをどうやって使うのですか?ということで説明をしていきたいと思います。
現在はこのプラグインは使っておりません。(特に理由はございませんが再開することもあります)
▼ このような感じのアイコンのことです。
じつはコレは画像ではありません。フォントなんですね。
実に簡単に利用できるので「文章の外観を見映え良く魅せることができる」ので文字だけの外観より少々見栄えがよくなるのではと思い使っています。
利用するプラグインは「 WP SVG Icons 」です。インストールの方法から設定、使い方までをお話しようと思います。
プラグイン WP SVG Icons のインストール及び使い方
プラグイン WP SVG Icons のインストール
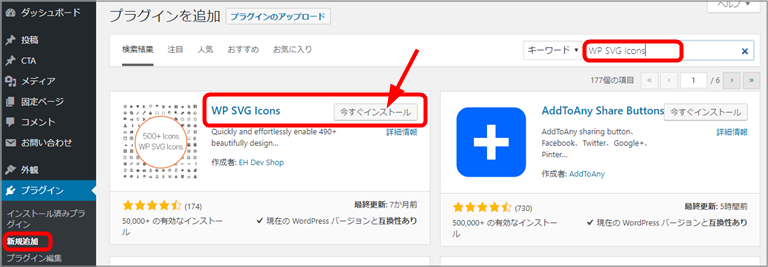
▼WordPress 管理画面 ➡ プラグイン ➡ 新規追加 へ移動しましょう。
右上の検索窓に WP SVG Icons と入力すると、図のような WP SVG Icons と表示されるので「今すぐインストール」をクリックしよう。
▼もし接続情報がポップアップで表示された場合は確認後右下の開始をクリックします。
▼インストールが終了と同時に 有効化 をクリックしましょう。
これでインストールは終了です。このプラグインは特に設定の必要はありません。
その他のインストール方法は、
 WordPressプラグインのインストールから有効化する方法【図解解説】
WordPressプラグインのインストールから有効化する方法【図解解説】
WP SVG Icons の使い方
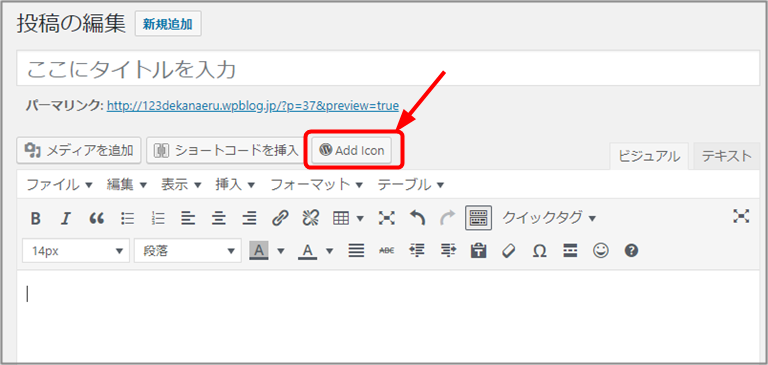
▼WordPress 管理画面 ➡ 投稿 へ移動しましょう。
記事の中で Webフォントを入れる場所にマウスでクリックしておき上部の Add Icon をクリックします。
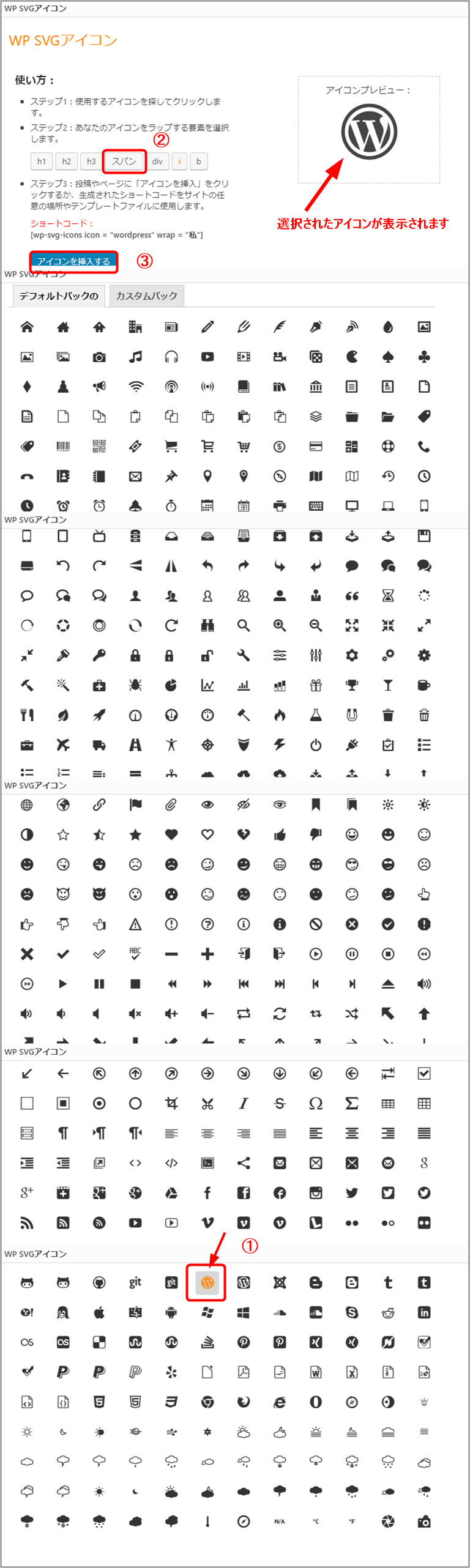
多種多様のアイコンが表示された画面に移動されます。この中から利用したいアイコンを見つけて ① クリックしましょう。
選んだアイコンがプレビューとして表示されます。
② の欄から スパン を選択します。(してもしなくても構わないようですが・・)
③ の アイコンを挿入する をクリックするとショートコードが記事編集上に挿入されます。
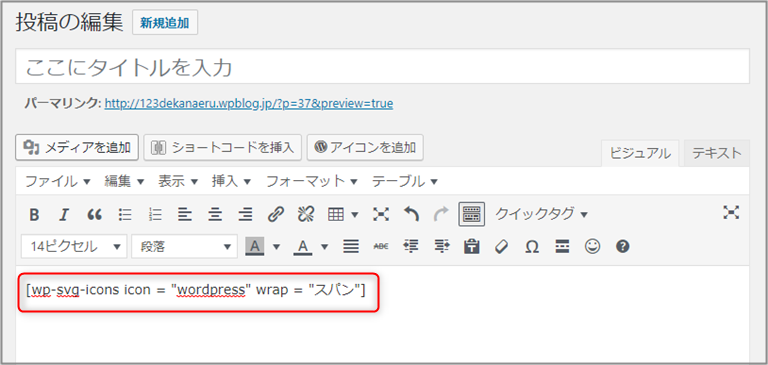
▼このようにショートコードが挿入されます。
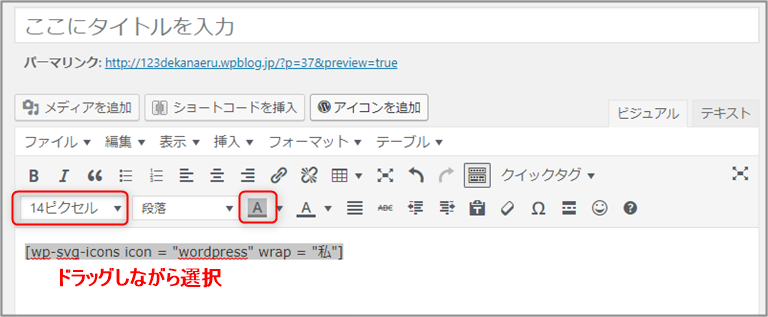
▼Webフォントの色を変えたり、サイズを変えたい場合は、ショートコードをドラッグしながら選択肢しメニューからお好きなサイズ、色を選択することで変えることができます。
あとはプレビューで表示させて確認してみてくださいね。
このようにアイコンを画像で利用するのではなくWebフォントとして利用できるすぐれものです。
文字だけの文章より変化が出て読者様にも読みやすくなるのではないでしょうか。
Webフォントを利用して気がついたこと
僕も以前から使っていたわけではありませんが、最近 Google 先生のブログを読んでいて気がついたことがあります。
それは・・
Google 先生の文章は、日本語と英語を組み合わせているときは、単語の区切には前後に半角スペースをいれて読みやすくされています。
すなわち、上記の文章で。。
Google と先生の間には半角のスペースを入れているということです。
同様にWeb フォントの前後には半角のスペースを入れることで見栄えも良くなります。
理由は、、
英数と日本語の間に半角スペースを入れないと「音声読み上げが円滑に行えない」という理由もあるからそうです。
全然知りませんでした。
僕も心がけたいですね。
ということで、一つのプラグイン導入から思わぬことを知り大変勉強になりました。
それではまた~。