
最近のWordPressテーマはモバイル対応になっているのでほとんど心配する必要がないのですが、広告のサイズなどを誤った使い方をしているとモバイルに表示されるデザインなどが崩れている場合などがあります。
特にパソコンで更新されている場合などは、確認するのにいちいちモバイルで確認するのも面倒な作業です。
今回は、パソコン上でモバイル表示を簡単に確認できる方法をお伝えいたします。
いつものように、まずはこの記事のバージョン情報からです。
パソコン上でモバイルでの表示を確認する方法
ブラウザのGoogle Chromeで確認したいサイトを表示させます
▼下記はぼくの関連サイトです。

関連サイト「なじらね」
表示させたら、、
キーボードを操作します。
▼Shift キー + Ctrl キー を押しながら C を押します。
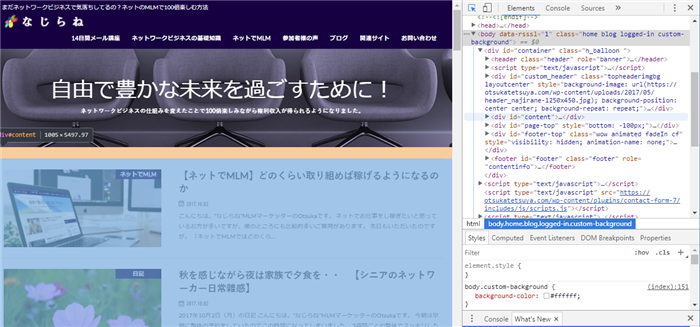
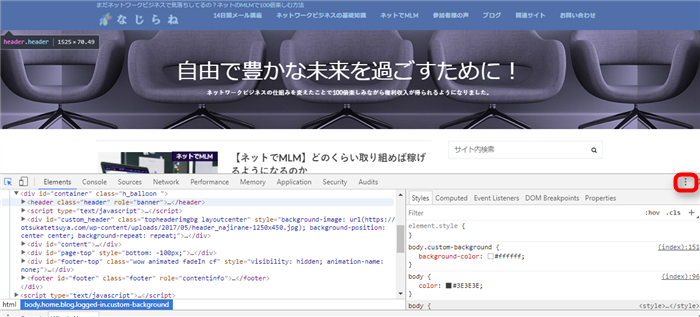
すると、画面下にソースコードが表示されます。
これですと、サイトの表示が見づらいのでソースを右側に配置したいと思います。
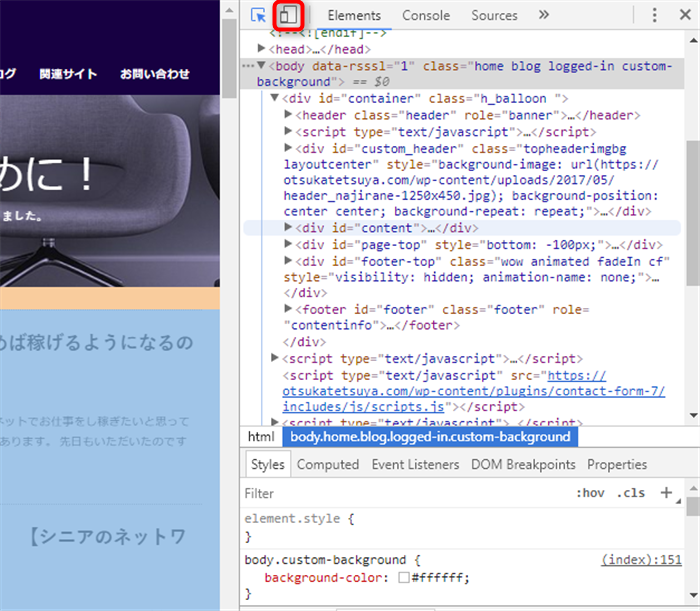
ソース右上にある 「・・・」 をクリックします。(赤枠)

画面下にソースコードが表示される。
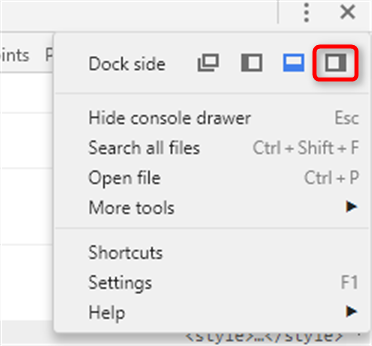
▼な 右サイドバーのアイコン をクリックしましょう。

右サイトバーのアイコン
▼サイト表示が左側に・・ソースが右側に変わりました。これで確認が楽になります。
▼次に・・ソース上のメニューの 四角が2つ重なったアイコン をクリックしましょう。
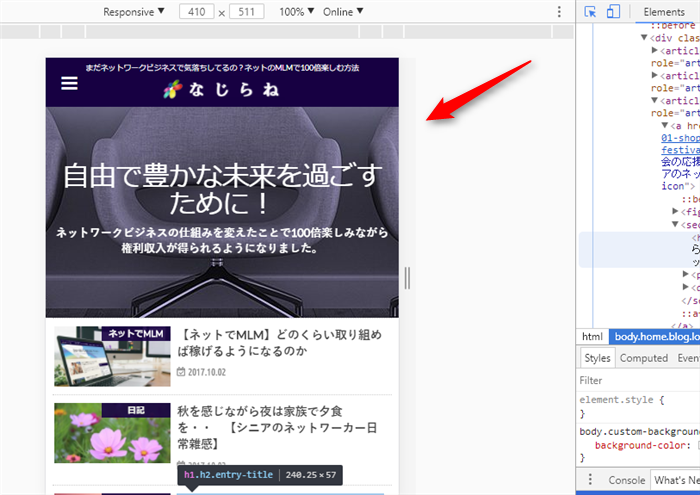
▼これで左側にモバイルでの表示が現れます。
※終了して通常のパソコンでの画面に戻す場合は、ソースコードの右上の「×」をクリックすることで戻ります。
まとめ
この方法で、モバイルを操作することなくパソコン上でモバイル表示を確認することが簡単にできます。
是非お試しくださいね。