こんにちは。“Wd-Labo”ディレクターのOtsukaです。
WordPressブログを運営していくうえで、記事編集が難しそう!と考えWordPressの採用に踏み切れずにおられる方も。。ご心配は無用。
むしろ無料ブログを噛ったことがある方なら、「あっ!無料ブログと同じじゃん!」
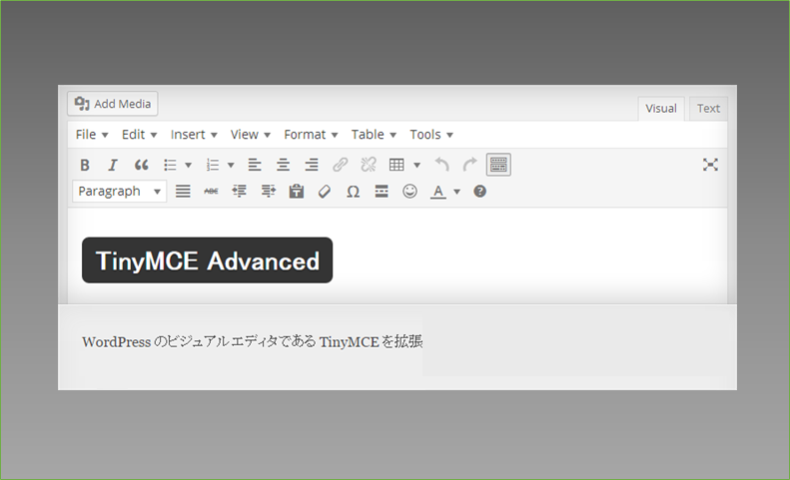
ほらね!👇
プラグインの「TinyMCE Advanced」はこのようにビジュアルエディタを拡張してくれるんだ。
今回は、インストールの方法から設定、使い方までをお話しようと思います。
TinyMCE Advancedのインストール
▼WordPress管理画面➡プラグイン➡新規追加へ移動しよう!
右上の検索窓に「TinyMCE Advanced」と入力すると、左側に図のような「TinyMCE Advanced」が表示されるので「今すぐインストール」をクリックしよう。
▼接続情報がポップアップで表示されるので、確認後右下の「開始」をクリックします。
▼インストールが終了と同時に「有効化」をクリックしましょう。これでインストールは終了です。引き続き設定を行います。
TinyMCE Advancedの設定
設定を行います。
▼WordPress管理画面➡設定➡TinyMCE Advancedへ移動します。
下部の「使用しないボタン」の中から、ご自分で利用したいボタンを上部に「ドラッグ&ドロップ」で移動します。上部のボタンは好きなように並べ替えができます。
記事編集中に欲しいボタンが必要になったら、この設定の画面で何回も自由にできますからね。
▼画面をスクロールしていくと「設定」がありますので、同じところにチェックをいれてください。最後に「保存」をクリックして完了です。
記事編集で使ってみましょう
▼WordPress管理画面➡投稿➡新規追加へ移動します。
先程設定したボタンが、ビジュアルエディタに表示されています。選びながら記事編集を行いましょう。
HTML編集は「テキスト」で切り替えができます。
プラグインBlack Studio TinyMCE Widget
これで終了ですが、最後にこのTinyMCE Advancedビジュアルエディタの機能をそのままウイジェットとして使えるプラグインが「Black Studio TinyMCE Widget」です。
これを導入することで、ウイジェットでテキストを利用する場合はインストールして有効化するのみで利用できます。
まとめ
比較的簡単に導入できるプラグインです。HTMLに不安のある方は導入されてください。
と同時にBlack Studio TinyMCE Widgetもインストールしておいてくださいね。