Warning: Undefined array key 3 in /home/c2989413/public_html/wdlabo.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 18
Warning: Undefined array key 4 in /home/c2989413/public_html/wdlabo.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 3 in /home/c2989413/public_html/wdlabo.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 30
Warning: Undefined array key 4 in /home/c2989413/public_html/wdlabo.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
こんにちは。“Wd-Labo”ディレクターのOtsukaです。
今回は「プラグインPS Auto Sitemap|サイトマップ自動生成|インストールから使い方」です。
PS Auto Sitemapは、訪問していただいた方にお見せするためのサイト全体の記事の目次になります。あくまでもユーザビリティ目線のためのものです。
WordPress開設と同時に導入しておきましょう。
今回は、インストールの方法から設定、使い方までをお話しようと思います。
プラグインPS Auto Sitemapのインストール
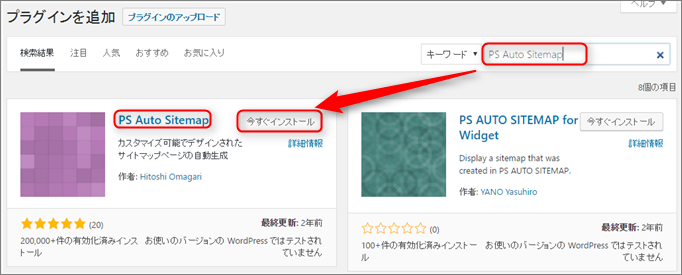
▼WordPress管理画面➡プラグイン➡新規追加へ移動しよう!
右上の検索窓に「PS Auto Sitemap」と入力すると、左側に図のような「PS Auto Sitemap」が表示されるので「今すぐインストール」をクリックしよう。
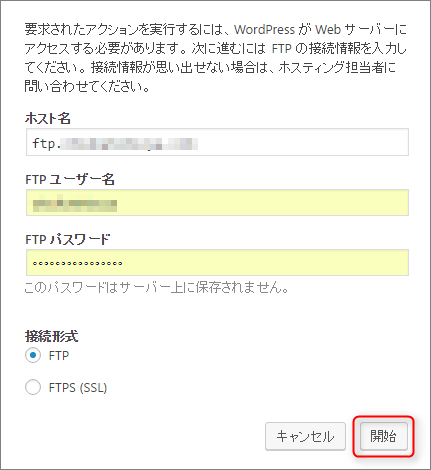
▼接続情報がポップアップで表示されるので、確認後右下の「開始」をクリックします。
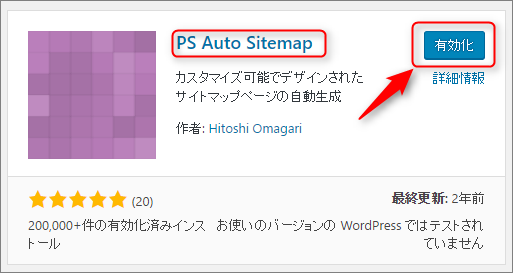
▼インストールが終了と同時に「有効化」をクリックしましょう。これでインストールは終了です。
それでは設定及び使い方に進めましょう。
PS Auto Sitemapの設定及び使い方
固定ページにサイトマップページをつくります
WordPress管理画面➡固定ページ➡新規追加へ進みます
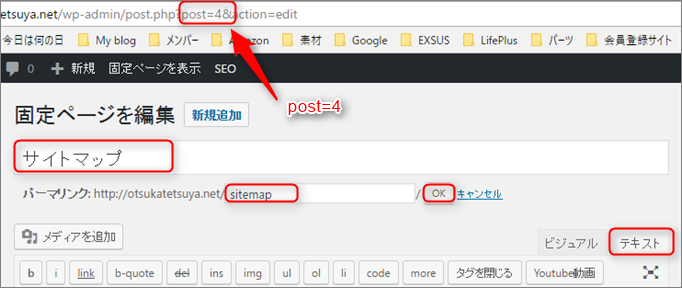
▼記事タイトルは任意です。僕は「サイトマップ」にしました。
パーマリンクは編集を開き「sitemap」とし、OKボタン。
ブラウザURLの欄で「post=番号」僕の場合は「4」この数字を覚えておいてください。
記事編集は「テキスト」に切り替えて、一旦ここで下書き保存しておきます。
▼WordPress管理画面➡設定➡PS Auto Sitemapへ移動します。
下記の通りで良いと思います。マネシてね。
「サイトマップを表示する記事」のところに先程の数字「4」を入れます。
スタイルの変更は任意で選んでください。僕の場合は「アーバン」にしました。
ここまできたら、一旦保存します。
その下に、書かれているコードをコピペでコピーします。
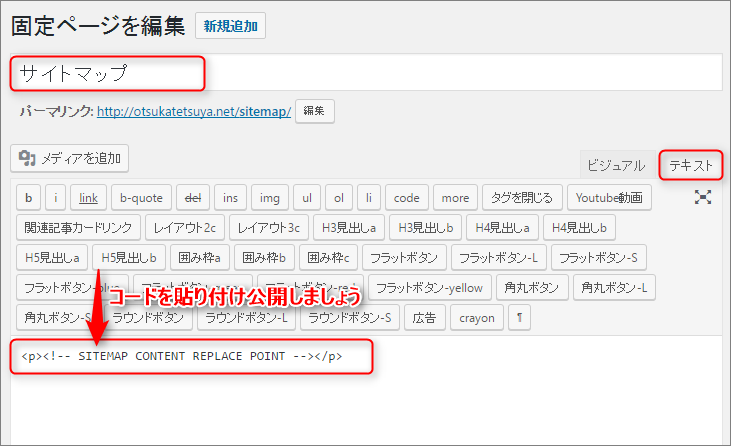
▼作成した固定ページを再度開きます。
コードをペースト(貼り付け)しましょう。
これで完了です。公開ボタンで公開にします。
▼サイトマップをどこに表示させるかは自由ですが、僕に場合はグローバルメニューにサイトマップ項目を作り公開しています。
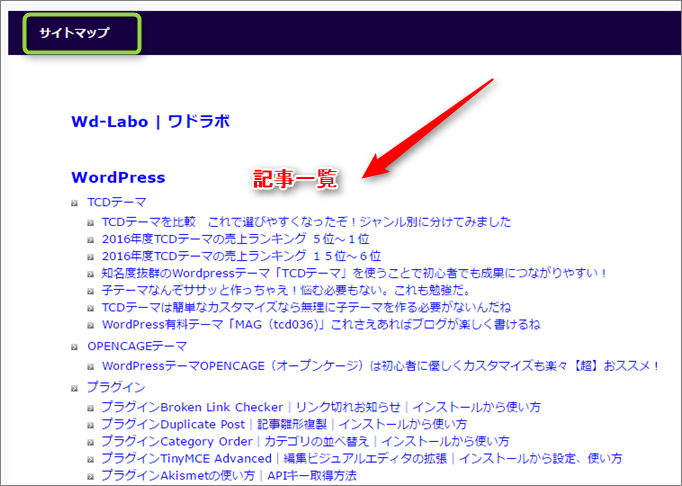
▼公開されたサイトマップです。
あとは記事作成と同時に自動で追加されていきますので何もすることはございません。
まとめ
サイトマップはユーザビリティのものです。
早めに作成しておくことをおススメいたします。