Warning: Undefined array key 4 in /home/c2989413/public_html/wdlabo.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 21
Warning: Undefined array key 4 in /home/c2989413/public_html/wdlabo.net/wp-content/themes/sango-theme-poripu/library/functions/prp_content.php on line 33
2019-09-16:この記事が古くなったので修正を加えました。
EWWW Image Optimizerのバージョンは 4.9.3 になります。
こんにちは。“Wd-Labo”ディレクターのOtsukaです。
今回は「プラグインEWWW Image Optimizer|画像ファイルのサイズを圧縮|インストールから使い方」です。
このプラグインEWWW Image OptimizerもWordPressを運営していく上で重要なプラグインになります。
画像は比較的データ容量を圧迫する要因です。少しでも軽くしておきたいのが本音ではないでしょうか。圧縮(最適化)することで画像劣化を起こしてはなにもなりませんが、EWWW Image Optimizerは劣化を抑えながら圧縮してくれるすぐれものです。
まだ導入されていない方でも過去のアップロードされた画像も一括で処理してくれるので楽ちんです。
しかも有効化するだけで、新規にアップロードした画像は自動的に処理してくれるのでほったらかし大丈夫です。
今回は、インストールの方法から設定、使い方までをお話しようと思います。
なお、このプラグインをご利用される場合は、
サーバーPHPバージョン5.5以上で利用されたほうが無難です。
偶にエラーの発生が見られるようです。ご注意を!
プラグインEWWW Image Optimizerのインストール
▼WordPress管理画面➡プラグイン➡新規追加へ移動しよう!
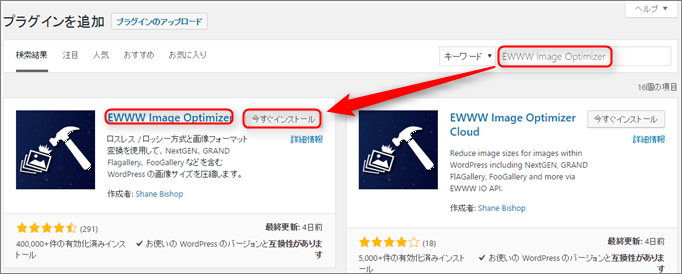
右上の検索窓に「EWWW Image Optimizer」と入力すると、左側に図のような「EWWW Image Optimizer」が表示されるので「今すぐインストール」をクリックしよう。
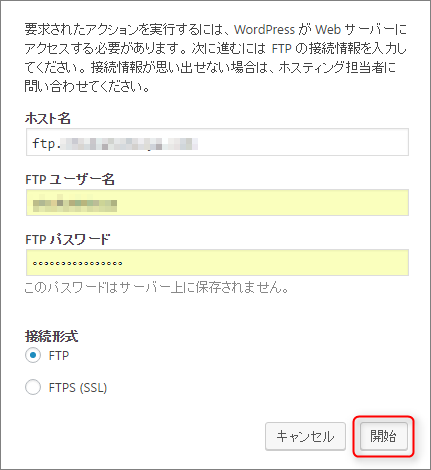
▼接続情報がポップアップで表示されるので、確認後右下の「開始」をクリックします。
▼インストールが終了と同時に「有効化」をクリックしましょう。これでインストールは終了です。
Image Optimizerの設定
設定場所:WordPress管理画面➡設定➡EWWW Image Optimizerへ移動しましょう。
▼基本設定・・デフォルトのままでOKです。
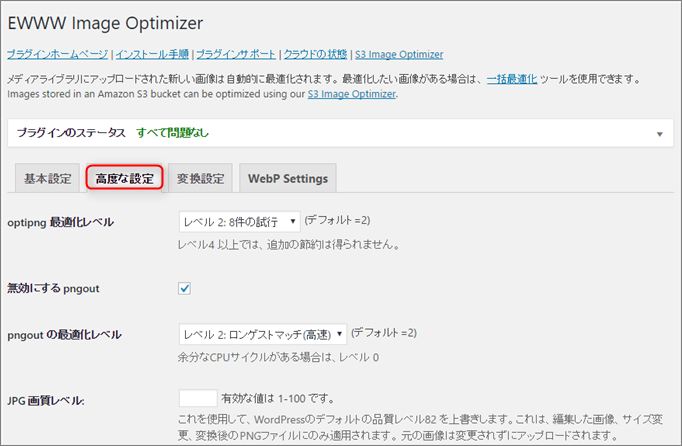
▼高度な設定・・デフォルトのままでOKです。
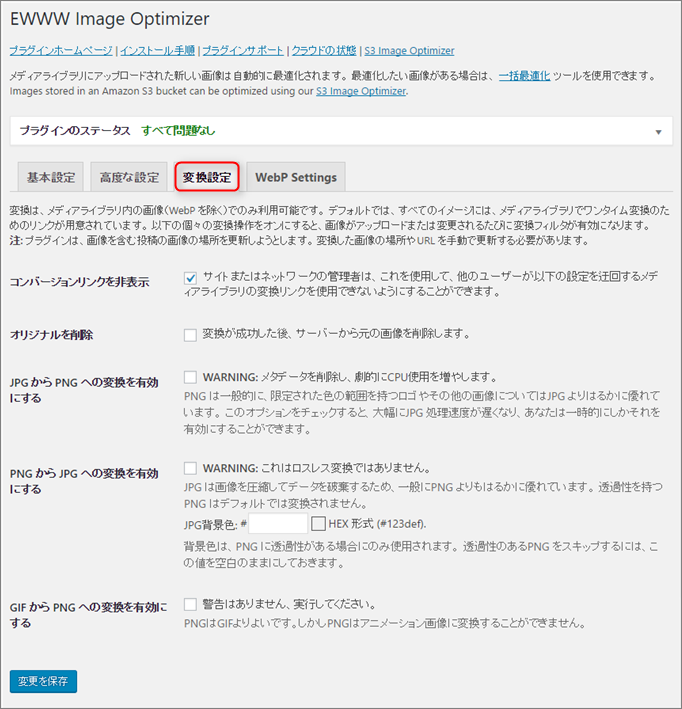
▼変換設定・・デフォルトのままでOKです。
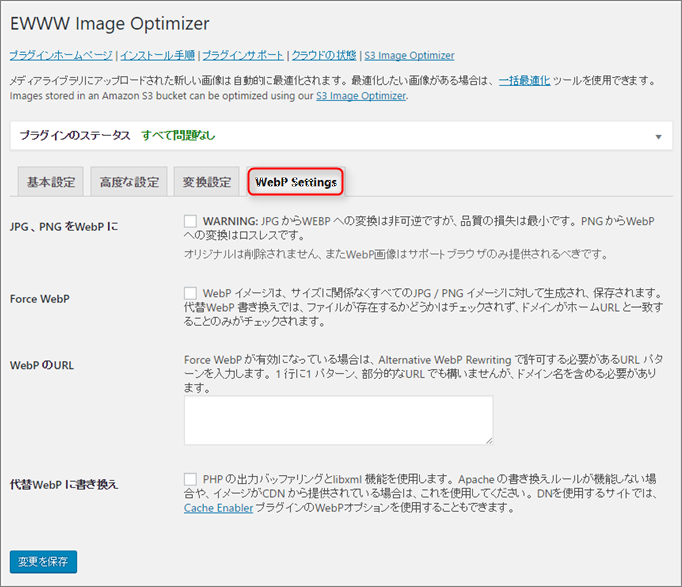
▼WebP Settings・・デフォルトのままでOKです。
EWWW Image Optimizerの使い方
画像処理をする場所:WordPress管理画面➡メディア➡一括最適化へ移動します。
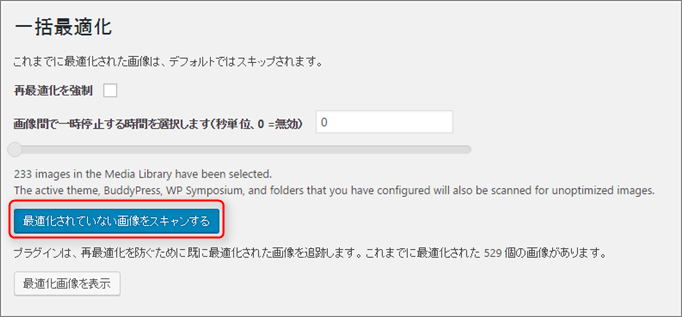
▼一括最適化・・「最適化されいない画像をスキャンする」をクリックします。
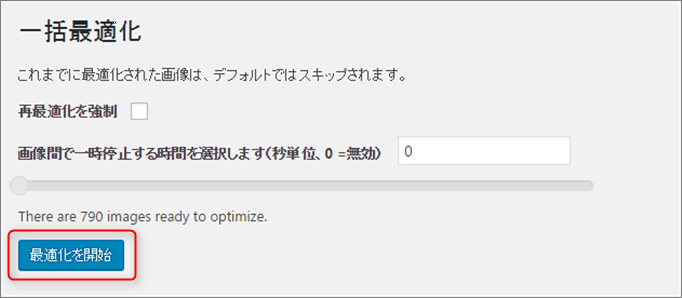
▼一括最適化・・「最適化を開始」をクリックします。
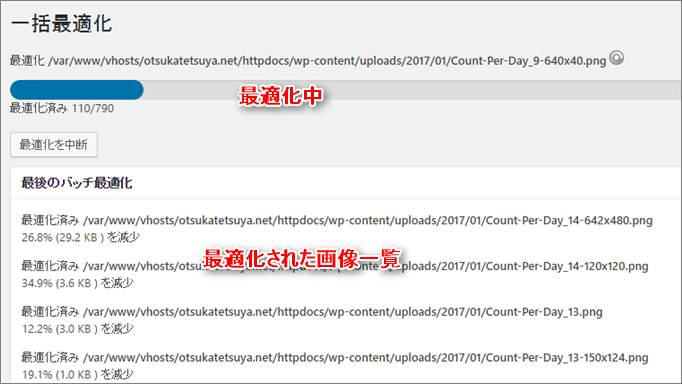
▼最適化の途中です・・青いバーが右にスライドしていきます。下段は最適化された画像の一覧です。どのくらい減少したか確認することができます。
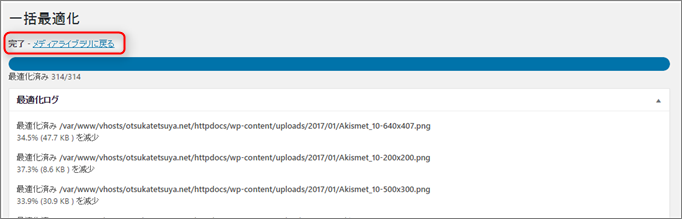
▼最適化完了
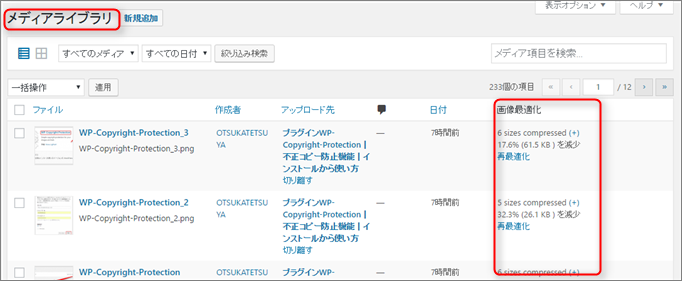
▼メディアの一覧表からも圧縮は確認できます。
以降、新しくアップロードした画像は随時自動で最適化処理が行われますのでほったらかし大丈夫です。
最後に・・
EWWW Image Optimizerは、画像ファイルを最適化できるプラグインです。軽量化を図ることでサイト全体の表示速度を早める結果に繋がっていきます。
一括処理する枚数が多いと少々お時間がかかりますので早期にご利用することをおススメいたします。
あっそうだ!Googleのウェブマスター向けガイドラインにも適合するかも・・
表示速度は重要ですからね。ブログライフも楽しくなっていきますね。